Preface
昨晚正准备睡觉,化学老师一个微信过来,便准备开始干活(绝对不是为了GPA)。
需求:元素周期表的网页
Literature Review(网上冲浪)
在全球最大的同性交友网站上搜索了一番之后,我锁定了如下项目:
实现(使用)
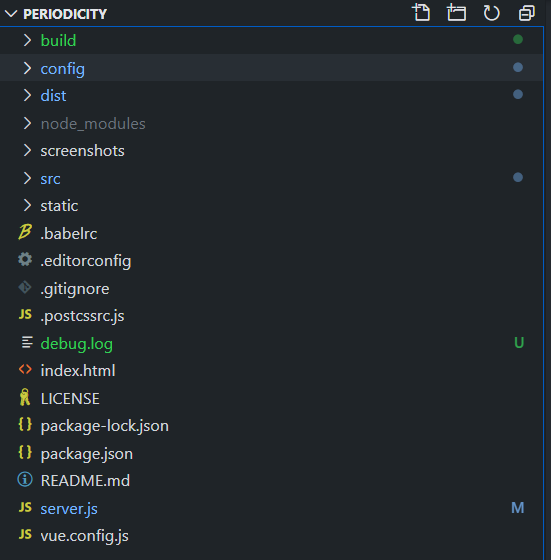
首先分析源码,查看项目的结构:
可以发现,是用Vue做的纯前端(所以我们就可以瞎搞了)。(不过之前没碰过Vue,所以使用传统的猜测API大法进行修改)
首先,二话不说,先:
cnpm install注:使用cnpm的淘宝源只是为了快一点
然后
npm run buildnpm run start编译项目,启动项目。但是很遗憾,发现端口被占用,所以需要修改启动端口。但是非常恶心的是不能在config.js里面改(试过了,无效),需要:
然后跑一把可以发现跑得起来,如果你只是想跑,这样其实就行了。
挂上VPS
由于我懒得给apache2配置二级域名与泛解析,所以想要直接在目录下新加一个文件夹直接解析,即:gyrojeff.top/periodicity/
但是新的问题又产生了(烦),如果直接把dist目录扔到服务器上去的话,我们会发现加载不出,即,空白页。
为了解决这个问题,分析dist目录中的index.html
可以发现是css和js引用的路径出了问题。
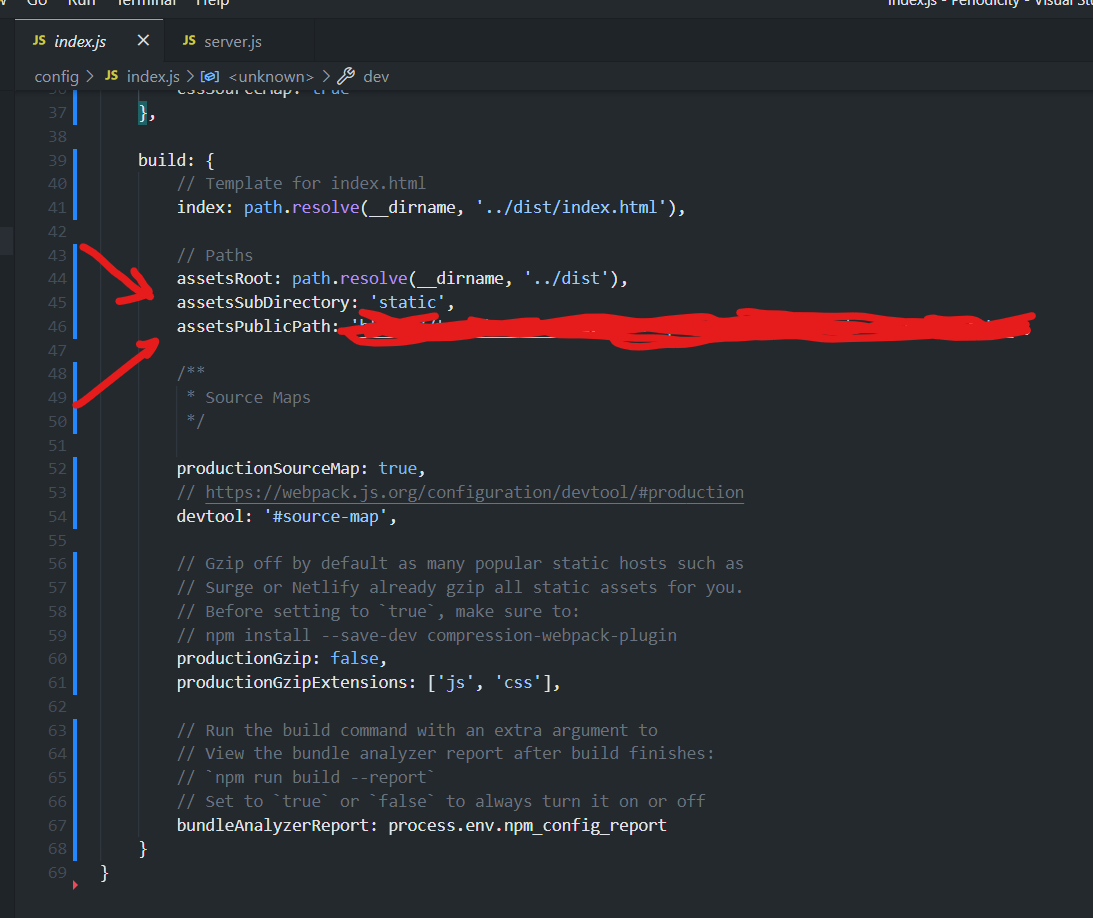
经过分析后,我发现作者在config/index.js当中给出了配置选项:
按照自己的情况配置即可,这里我由于需要速度优化,就直接把生成的static文件扔到了腾讯云COS上面。
做完这些之后,我们build一把再上传文件到VPS,可以发现解决了大部分问题。
但是,仍有一个问题尚未解决。由于这个网站启用了pjax,跳转页面的时候虽然不会直接刷新,但是会修改地址栏,我们可以发现,加载完毕后会自动修改地址:
而且,到别的子页面以后,一刷新就会404. 经过一系列的问题排查,基本上锁定了问题在两个文件:
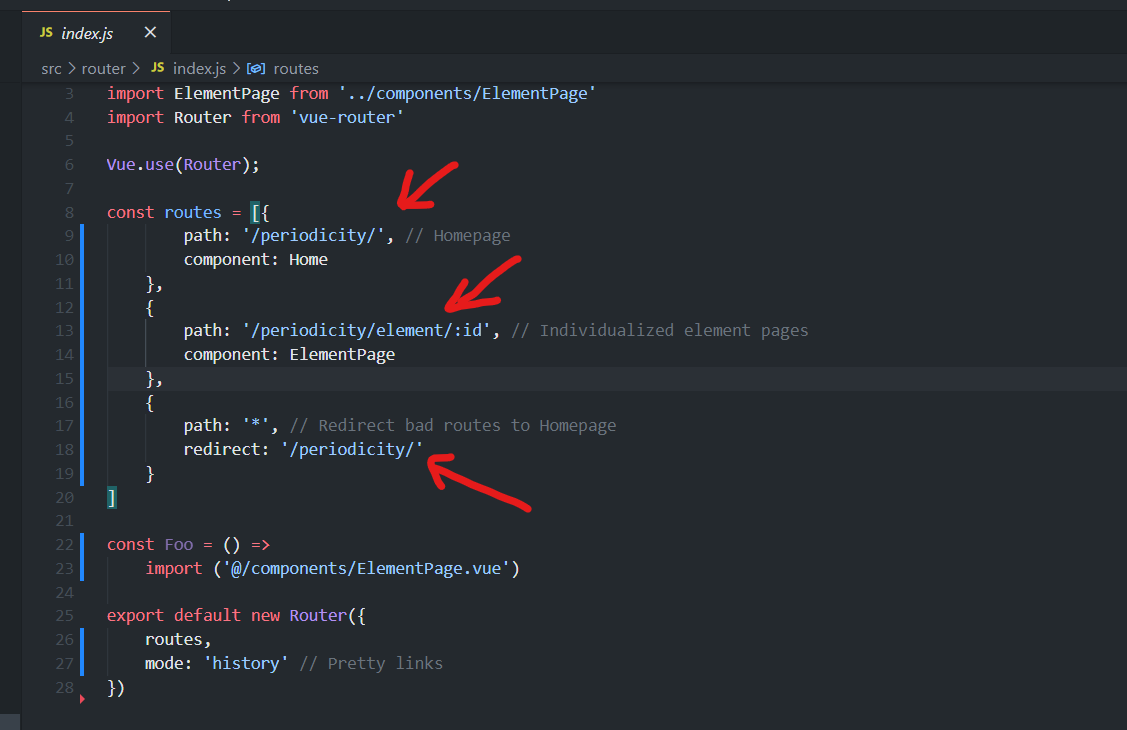
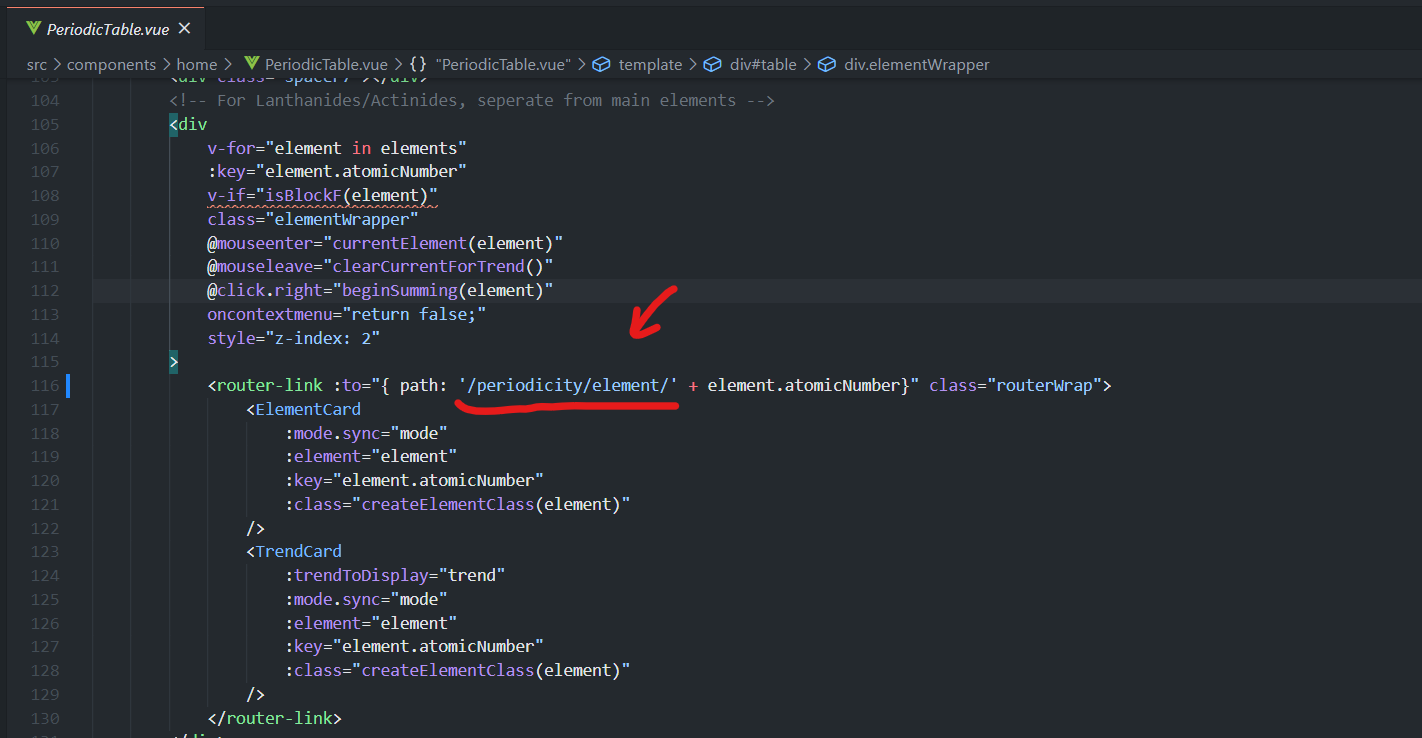
src/router/index.jssrc/components/home/PeriodicTable.vue
进行修改(具体问题请具体分析,照搬我的修改是不行的):
这样就能把router的问题解决了。
后记
初次使用Vue,感觉这种设计模式是一种好文明((以后有时间一定学,以及,互联网真的是太伟大了(确信)
注:此项目使用的开源协议为MIT协议
之所以要放到自己的服务器上其实是因为原网站periodicity.io的速度实在太慢了,为了教学效果需要做的国内迁移(绝对不是因为减轻自己服务器压力才用COS的),加快速度。
后来的后来
真香!配置了二级域名呢(((








1 条评论